Shader) Shader Tags
셰이더에서 태그는 셰이더가 렌더링될 방식과 시기를 정의하는 역할을 한다.
Unity의 서브셰이더(SubShader) 또는 패스(Pass) 내부에 태그를 추가하여 설정할 수 있다.
Shader "Test/Test_sample_Color"
{
SubShader
{
Tags { "TagName"="TagValue" }
}
}
Unity에서는 다양한 태그를 제공하며, 각 태그는 특정한 렌더링 설정을 제어한다.
SubShader Tags
SubShader Tags는 셰이더가 어떻게 그리고 언제 처리되는지를 지정하는 레이블(Label)이다.
GameObject의 태그처럼 셰이더가 렌더링되는 방식과 셰이더 그룹의 그래픽적 동작을 결정하는 데 사용된다.
이 태그는 두 가지 위치에서 정의할 수 있다.
- SubShader 내부 → 포함된 모든 패스(Pass)에 영향을 미친다.
- Pass 내부 → 해당 Pass에만 영향을 미친다.
자주 사용되는 태그: Queue
- 객체의 표면이 어떻게 보일지를 결정한다.
- 기본적으로 모든 객체는 Geometry(불투명, Opaque)로 설정되어 있으며, 투명성이 없다.
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Geometry" }
LOD 100
Pass { … }
}
RenderType=Opaque→ 불투명 표면으로 정의Queue=Geometry→ 기본적인 기하학적 객체(Geometry)로 분류
Queue Tag
- 기본적으로 코드에서 보이지 않으며, GPU에서 자동으로 컴파일되는 태그이다.
- 각 재질(Material)의 객체 처리 순서를 결정한다.
Queue태그는 카메라(Camera)와 GPU 간의 관계를 정의한다.
Tags { "Queue"="Geometry" }
이 태그가 설정되면, 객체의 렌더링 순서(Render Order)가 결정된다.
즉, 어떤 객체가 먼저 그려지고 나중에 그려질지를 GPU에서 처리할 때 중요한 역할을 한다.
Queue 태그의 동작 방식
씬(Scene)에 객체가 배치되면 → GPU가 객체 정보를 가져감
- (예: 정점(Vertex) 위치, 노멀(Normals), 색상 등)
- 카메라 프러스텀(Camera Frustum) 내부의 객체 정보만 GPU로 전송
- GPU는 정보를 VRAM(비디오 메모리, Frame Buffer)로 전송
- 객체를 화면에 그리는 과정(Draw Call)이 발생
- 패스(Pass) 수가 많을수록 Draw Call이 증가
GPU의 드로우 순서 (Painting Algorithm)
- GPU는 객체를 Z축을 기준으로 가장 먼 곳부터 가까운 곳까지 순서대로 그린다.
- 카메라에서 가장 먼 객체 먼저 그림
- 가장 가까운 객체를 마지막에 그림
- 이 과정이 끝난 후 최종적으로 객체가 화면에 렌더링됨
Unity의 기본 Queue 값 및 그룹
Unity에서는 Queue 값이 0부터 5000까지 숫자 값으로 정의된다.
0→ 가장 먼 요소5000→ 가장 가까운 요소
| Queue 그룹 | 값 범위 | 기본값 | 설명 |
|---|---|---|---|
Background |
0 ~ 1499 | 1000 | 하늘, 배경 등 (Skybox) |
Geometry |
1500 ~ 2399 | 2000 | 불투명 객체 (Opaque) |
AlphaTest |
2400 ~ 2699 | 2450 | 반투명 객체 (유리, 풀, 식물 등) |
Transparent |
2700 ~ 3599 | 3000 | 투명한 요소 (Transparent) |
Overlay |
3600 ~ 5000 | 4000 | UI 요소 (최전방 표시) |
사용 예제
Tags { "Queue"="Background" }
Tags { "Queue"="Geometry" }
Tags { "Queue"="AlphaTest" }
Tags { "Queue"="Transparent" }
Tags { "Queue"="Overlay" }
예시 설명:
Queue="Background"→ 카메라에서 가장 먼 배경 요소를 먼저 렌더링Queue="Transparent"→ 투명한 객체는 다른 요소 위에 렌더링Queue="Overlay"→ UI 같은 가장 앞쪽 요소를 렌더링
고해상도 렌더 파이프라인 (HDRP)에서의 Queue 태그
HDRP(High-Definition RP)는 Built-in RP와 Render Queue를 다르게 사용한다.
- 기본적으로 Inspector에서 Render Queue 속성을 직접 수정할 수 없음
- 대신 두 가지 방식으로 순서를 제어
- Material Order (재질 순서)
- Renderer Order (렌더러 순서)
HDRP는 이 두 가지 방식을 사용하여 객체 처리 순서를 결정한다.
Shader에서 Queue 태그 적용 예제
Shader "InspectorPath/ShaderName"
{
Properties { … }
SubShader
{
Tags { "Queue"="Geometry" }
}
}
이 코드에서 "Queue"="Geometry"는
- 기본 기하학적 객체(Geometry)로 렌더링됨
- 불투명 객체로 처리됨
RenderType Tag
-
RenderType태그는 셰이더의 동작을 변경(Overwrite)할 수 있도록 해주는 태그이다. -
특정한
RenderType을 가진 모든 재질(Material)에 효과를 추가할 수 있다. -
이를 활용하면 특정 효과를 적용할 셰이더를 선택적으로 변경할 수 있다.
Tags { "RenderType"="type" }
주요 RenderType 값
| RenderType 값 | 설명 |
|---|---|
Opaque |
불투명 객체 (기본값) |
Transparent |
투명 객체 |
TransparentCutout |
알파 컷아웃(예: 나뭇잎, 창문) |
Background |
배경 객체 (예: Skybox) |
Overlay |
UI 요소 (HUD, UI 등) |
TreeOpaque |
불투명한 나무 객체 |
TreeTransparentCutout |
나무의 반투명 컷아웃 (예: 나뭇잎) |
TreeBillboard |
나무 빌보드 (2D 나무) |
Grass |
풀 객체 |
GrassBillboard |
풀 빌보드 (2D 풀) |
- 기본적으로 Unity의 대부분의 셰이더는
Opaque로 설정되어 있다. - 하지만
RenderType을 변경하면 특정 셰이더를 선택적으로 적용할 수 있다.
RenderType 태그를 활용한 셰이더 교체
특정 셰이더를 다른 셰이더로 교체하는 방법
- 교체할 셰이더(Replacement Shader) 준비
- 새로운 셰이더(색상, 효과 추가)를 만든다.
- 대체될 셰이더(기존 셰이더) 준비
- 기존의 셰이더(Material에 할당된 기본 셰이더)를 설정한다.
- 카메라(Camera)를 이용하여 셰이더 교체 실행
Camera.SetReplacementShader()를 사용하여 특정RenderType이 같은 셰이더를 교체한다.
RenderType 태그 예제
테스트 셰이더 만들기
Shader "Test/Test_replacement_shader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" } // 기존 셰이더와 같은 RenderType 설정
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
v2f vert (appdata_t v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
fixed4 red = fixed4(1, 0, 0, 1); // 빨간색 추가
return col * red;
}
ENDCG
}
}
}
Tags { "RenderType"="Opaque" }→ 기존 셰이더와 동일한 RenderType을 설정해야 정상적으로 교체됨.- 프래그먼트 셰이더에서 기존 색상에 빨간색을 곱하여 빨간 필터 효과를 추가.
C# 테스트 스크립트 만들기
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[ExecuteInEditMode]
public class TestReplacementController : MonoBehaviour
{
// 대체할 셰이더 (Inspector에서 설정 가능)
public Shader m_replacementShader;
private void OnEnable()
{
if (m_replacementShader != null)
{
// 카메라가 씬(Scene) 내 모든 셰이더를 대체함
// RenderType이 일치하는 셰이더만 교체됨
GetComponent<Camera>().SetReplacementShader(m_replacementShader, "RenderType");
}
}
private void OnDisable()
{
// 원래 셰이더로 복원
GetComponent<Camera>().ResetReplacementShader();
}
}
[ExecuteInEditMode]- 편집 모드에서도 변경 사항을 실시간으로 적용할 수 있음.
SetReplacementShader()- 카메라에 할당된 셰이더를 특정 RenderType을 가진 셰이더로 교체.
ResetReplacementShader()- 교체된 셰이더를 원래 상태로 복원.
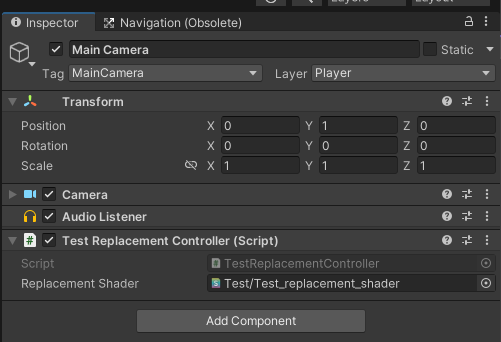
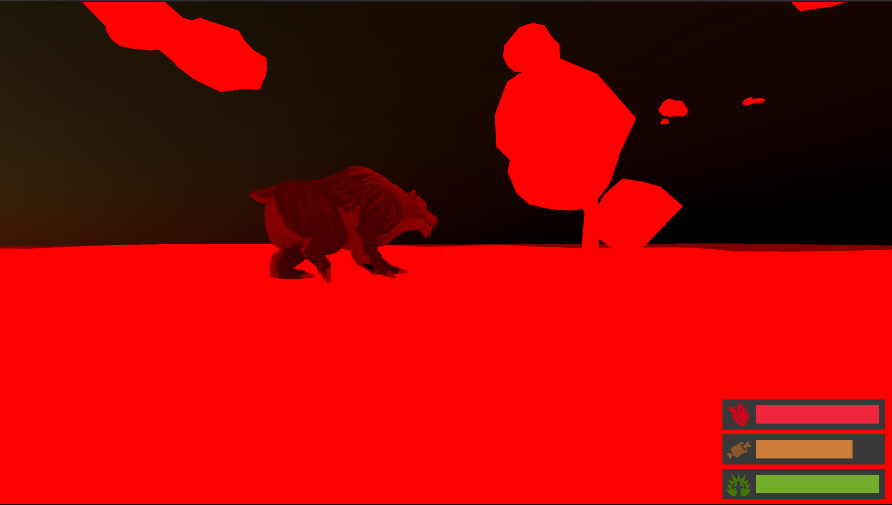
메인 카메라에 스크립트 적용 시


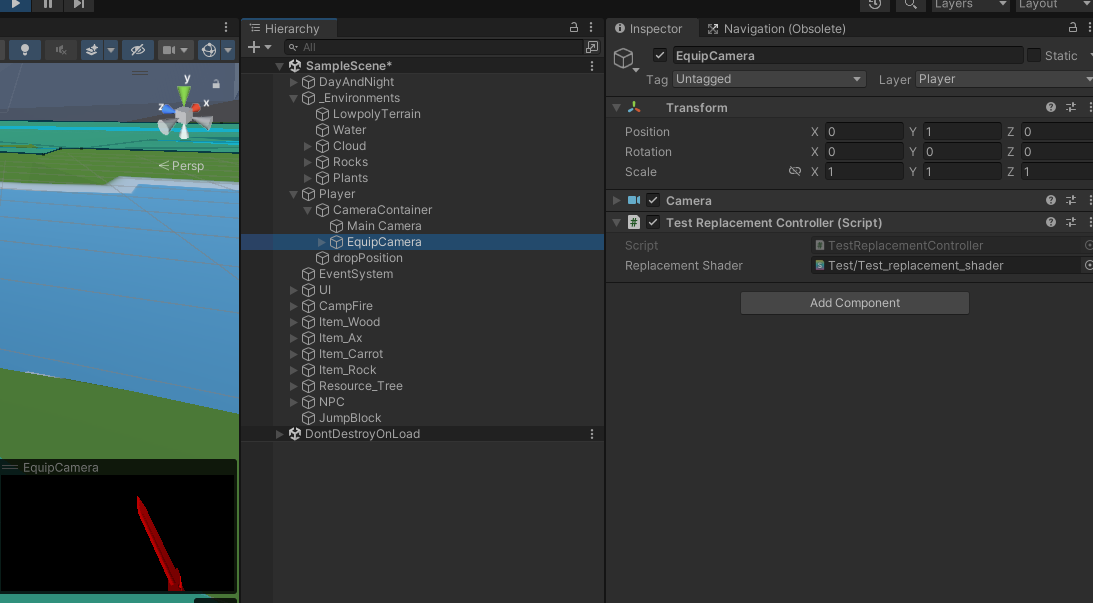
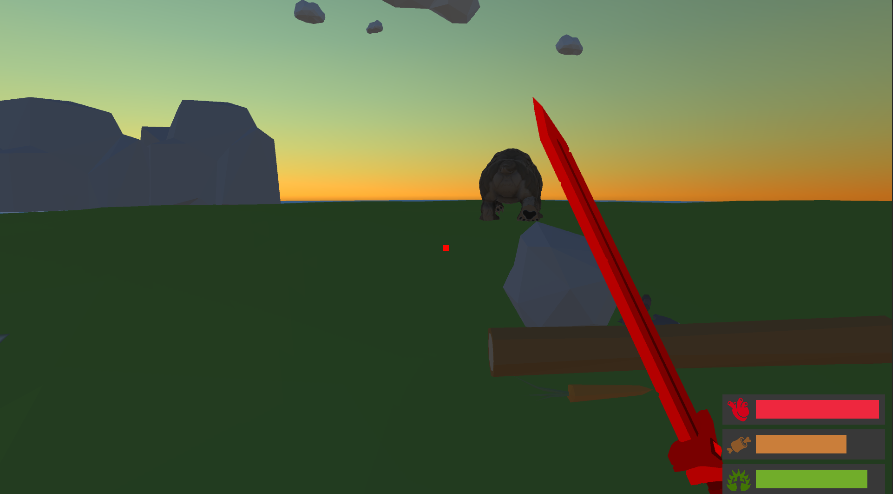
장비 카메라에 스크립트 적용 시



댓글남기기