Unity) 무기 Prefab 작성
팀프로젝트에서 무기와 발사체 부분을 담당하게 되었다.
원래는 여러가지 타입의 무기와 발사체를 하나 하나 모두 제작할 계획이었다.
멋진 팀원을 둔 덕일까. 다행히 무기와 발사체를 모두 Prefab으로 만들지 않고, 각각 하나의 Prefab으로 제작 가능했다.
여러 난관과 어려움이 있었고, 그 일을 정리해 보고자 한다.
이미지의 회전

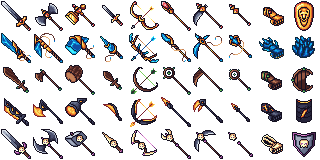
우리가 사용할 무기 이미지다.
이미지를 보면 기본적으로 45도 정도 돌아가있다.
문제(돌아간 Axis)
- FlipY를 이용한 방향전환 애니메이션 불가
- ScaleX를 이용한 Attack 에니메이션 불가
해결방법(offset활용)


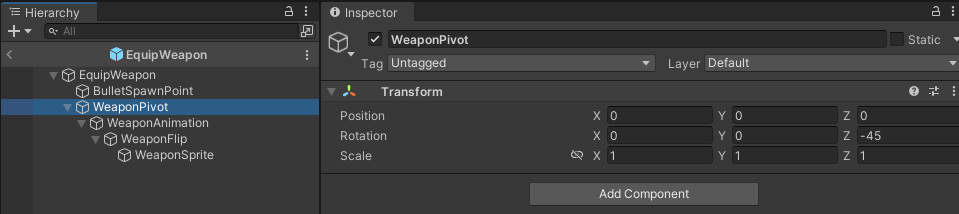
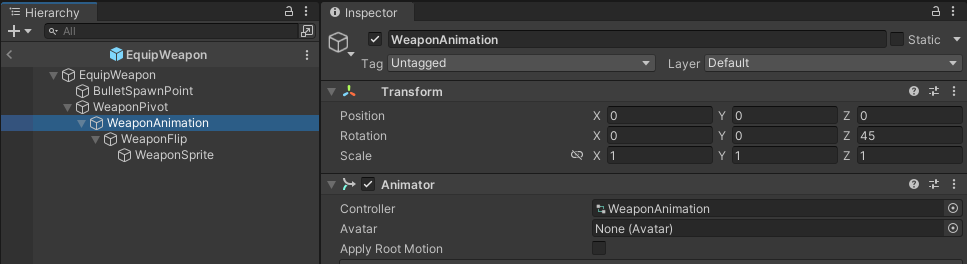
애니메이션이 들어갈 객체의 LocalAxis를 맞춰 주기 위해 계층구조를 이용해 offset을 제작했다.
리깅할때 매일 하던 생각이라 쉽게 해결 가능했다.
public virtual void Rotate(bool isFlip)
{
//weaponRenderer.flipY = isFlip;
float scaleX = isFlip ? -1f : 1f;
flip.localScale = new Vector3(scaleX, 1f, 1f);
}
기존 flipY를 통한 간단한 애니메이션은 scale로 대체되었다.
##
문제(너무 많은 무기 종류)
위에서 언급 했듯, 많은 무기와 발사체들을 하나씩 프리펩화 해서 제작할 생각이었다.
데이터 베이스를 담당하는 팀원과의 소통을 통해, 각 무기당 여러 요소를 담고, 하나의 프리펩에서 활용해 보자 라는 결론을 돌출해냈다.


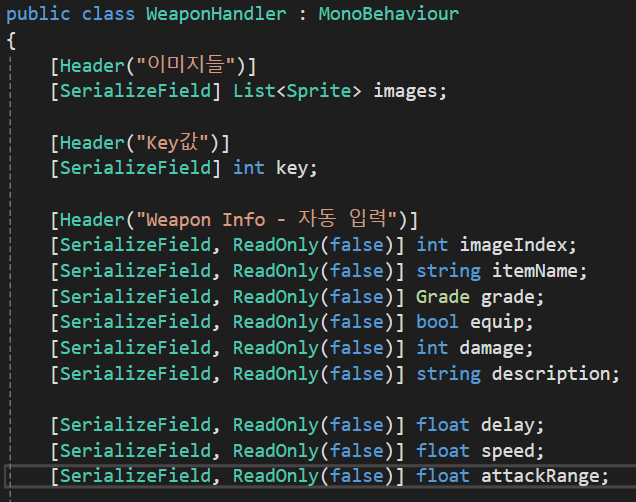
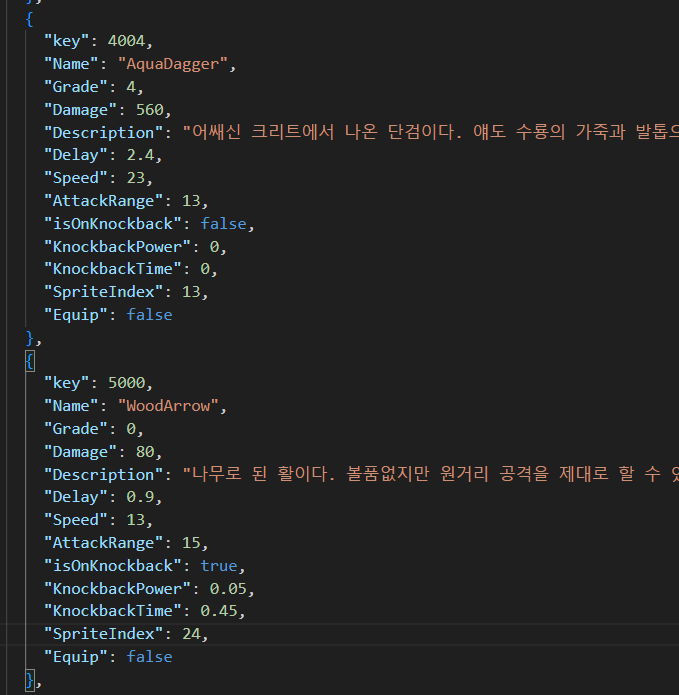
기본적으로 무기에는 이러한 요소들이 필요했고, 데이터를 이용해 관리하기에는 아주 적합했다.

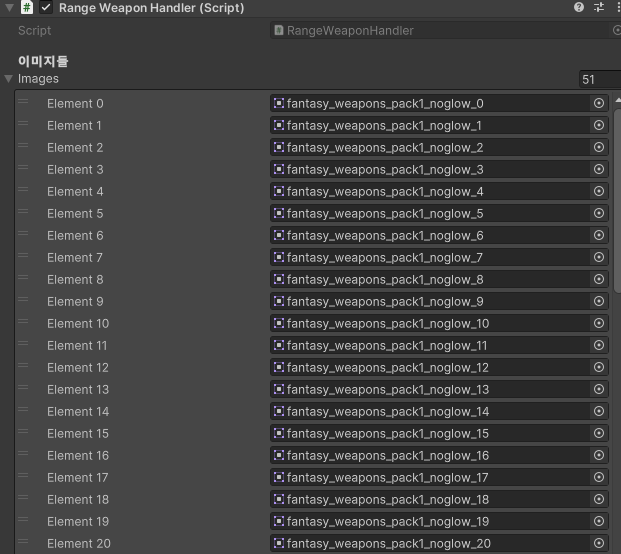
SpriteIndex를 통해 이미지의 번호를 할당하고, Sprite리스트에 담긴 sprite들 중 하나를 지정하는 방식으로 많은 무기를 하나의 Prefab으로 통합 할 수 있었다.

protected void LoadData(int key)
{
var data = dataManager.WeaponInfoLoader.GetByKey(key);
Debug.Assert(!(null == data), "키 값을 확인하세요.");
imageIndex = data.SpriteIndex;
itemName = data.Name;
grade = data.Grade;
//equip = data.Equip;
damage = data.Damage;
description = data.Description;
delay = data.Delay;
speed = data.Speed;
attackRange = data.AttackRange;
isOnKnockback = data.isOnKnockback;
knockbackPower = data.KnockbackPower;
knockbackTime = data.KnockbackTime;
string imageName = "fantasy_weapons_pack1_noglow_";
weaponRenderer.sprite = FindImage(imageName, imageIndex);
}
protected Sprite FindImage(string name, int idx)
{
foreach (Sprite img in images)
{
Debug.Log(img.name);
if ($"{name}{idx.ToString()}" == img.name)
{
return img;
}
}
return null;
}
LoadData메서드는 데이터를 가져오고, Prefab에 데이터를 넣는다.
FindImage메서드는 이미지 이름과 데이터의 SpriteIndex를 조합해 이름 매칭을 통해 이미지를 지정해 반환한다.

댓글남기기